This is a help page for the Advanced Plus Android WebView project that we provide on AppForest website. This was created to guide our customers to configure, fix common errors and successfully create their app.
Why Advanced+ Android WebView project?
For anyone who is looking to convert their website to app, and new into android development, it can be confusing and stressing to code an app with no prior knowledge of android development, that is why this app source code was created.
Advanced plus webview by DazzBytes (formerly ZidsWorld) is one of the best android WebView projects out there that is developed and maintained by DazzBytes and AppForest.
This is provided for a reasonable and affordable price of $5 - $12 and it has many features including file upload and download, best permissions handling etc. which helps our customers to develop a powerful WebView app for their website or for clients.
We believe in quality and honesty for our services that is why we provide after purchase support till our customers are satisfied with the purchase.
Requirements
If you are first time in android development, here are some things you need to get started.
- A computer (Windows or Mac) with at least 4GB RAM (8GB Recommended)
- Android Studio - You can download and install it from this link
- Internet Connection
- Time and patience :)
If you have these things, you are good to go, next, let us help you to learn the set up.
1. I have purchased this project; now how will I import this to Android Studio?
It is simple. After you have purchased the android advanced plus WebView project, you will receive it in zip file, the zip file contains all the files for the project.
First, Unzip the project.

First unzip the zip file to a folder in your computer's Desktop or to any location that is easily accessible.
Open Android Studio

After unzipping the project, open your android studio and click Open then select the folder that you extracted, the source code then will be loaded in android studio.
If you are in android studio's Editor already, click on the File > Open in the top left. The file browser will appear, now go to the location, for example, the Desktop or any location where you have unzipped the project.

Now the unzipped project folder will be green icon (android studio icon), select it and wait until the project is loaded and gradle sync is finished. That is it.
First time, it may take a few minutes to fully configure and sync the project, you will need internet connection in your computer.
After sync completes, you can now connect your phone with USB cable (dont't forget to enable ADB in your phone) to your computer and run the app on your android device or emulator.
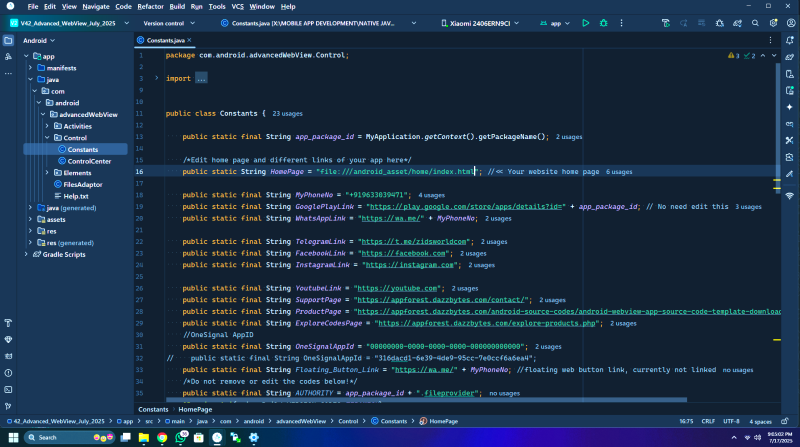
2. How do I set my website link in Advanced Plus?
In control folder > Constants > HomePage

Here you can set your website link, phone number, social links etc.
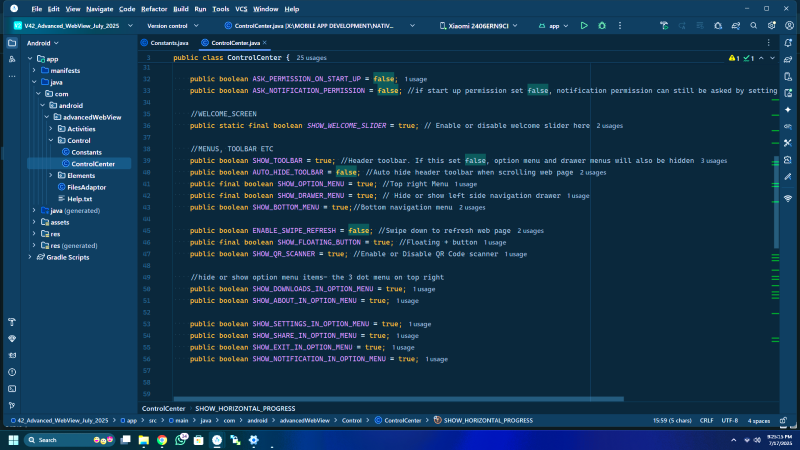
3. How will I hide the toolbar, bottom menu, side menu etc.?
You can hide or show or enable and disable all features of app in control folder > ControlCenter

You can hide Bottom Menu, Top menu, QR code reader and all functions here by setting false to hide, and set true to show/activate
4. How will I change my app's package id?
The package id must be unique to every android app, you must change your package id of your app so you can publish it to googleplay store or any other app store. The package id will look like this "com.example.myapp". To know how you can change your app's package name, see this page How to change android package id
5. After changing package id, I am facing "no matching client found error", how will I fix this?
Do not worry, this is a common error that will occur when changing package id, the reason why this error occur is because your new app id is not matching with the old id in google-services.json file, so when you change the package id, the google-services.json file id will no longer be valid so you must change this. See this page to fix it Fix no matching client found error in android studio
5.1. After packageId(Application Id) change, It is asking for 'verification'
About VerificationThis is an unauthorised code use protection feature. Every app created using our source code must be registered in our system to ensure the code is used by genuine users, so to register the code, just send your applicationId to us, we will verify it
5.2. This doesn't mean tracking!
We don't track any apps, we just save each application Id in our server to protect the code, so unauthorised users can't use the application. Note: even if our server ever goes down, it will not affect the app, ever
6. I want to change my app colors, how will I do it?
You can change your app colors by going to res > values folder > colors.xml

The main_color marked in red will change all app colors; you can change more colors here if you want.
5. How to change my app icon?
To change app icon, select File > New > Image Asset
Remember, sometime, you will need change app icon 2 times to effectively change old icon
To change your app launcher icon, see this page How to change app icon
6. How to change icons and links of bottom bar and side menus?
You can change all links, names and all icons of bottom menu and left side drawer menu, top right menu, etc.
All links of menus can be changed in WebActivity.java and icons and menu texts can be changed in res > menu
Drawer menu is the left sliding menu. Option menu is top right and bottom menu is the bottom navigation menu

Things to consider before building APK and readying to release in PlayStore
After you have created app, and before creating release APK, make sure you have done the following things.
- Change app name and app id
- Changed your onesignal AppId
- Changed your applicationId
- Enabled or disabled features that you don't need etc.
OneSignal is a notification service, it can be used to send notification to all your app users from onesignal dashboard. By default, this advanced plus may have our oneSignal app id set by default, you must change it to yours or leave it blank like:
public static final String OneSignalAppId = "";
Things to consider when releasing app in Google PlayStore
When you release app in playstore, make sure these steps are done for successful app launch and help your account be safe.
- In data safety section of playstore set the app uses location = yes.
- Don't set app icon of brands, or unauthorized, copyrighted icons. Try to create your own app icons
- Don't use other app icons and names or copyrighted names
- Always follow google play store policies
For any other help you need, just contact us, we will help you or we will build app for you
